Адаптивный дизайн сайта html - Адаптивный дизайн сайта
Делаем сами: адаптивный сайт
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML.














Создание сайтов. Игорь Кобылянский. По статистике, в Украине количество пользователей мобильными устройствами в период гг. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве?
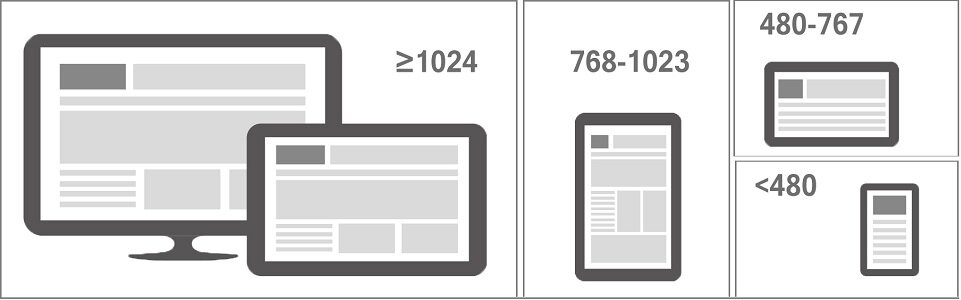
- Принципы адаптивного дизайна
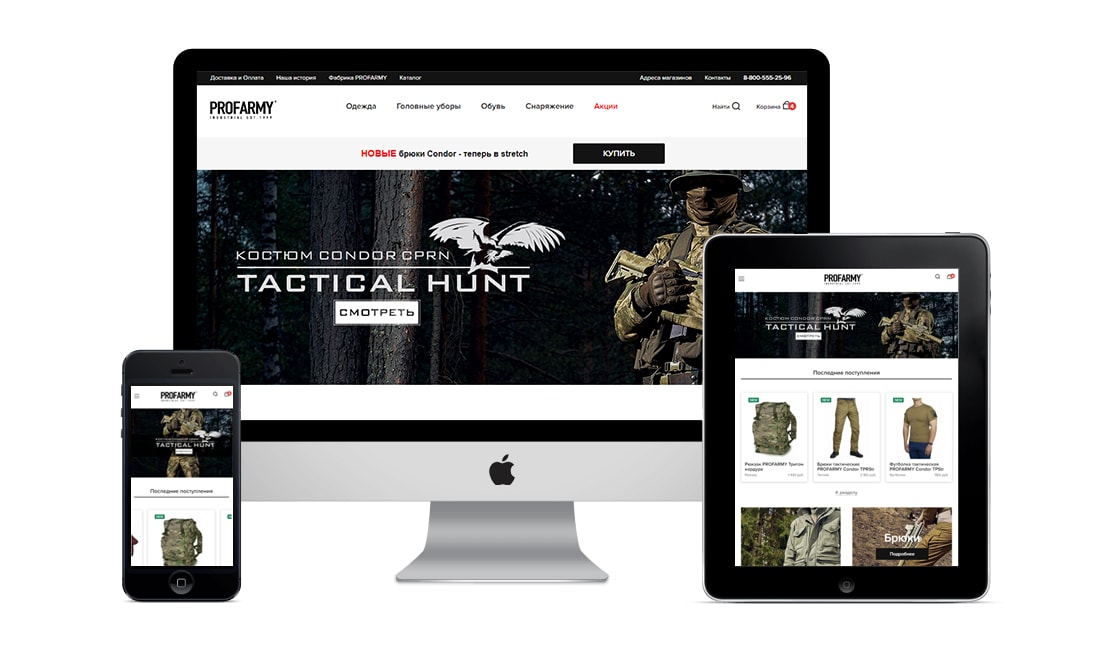
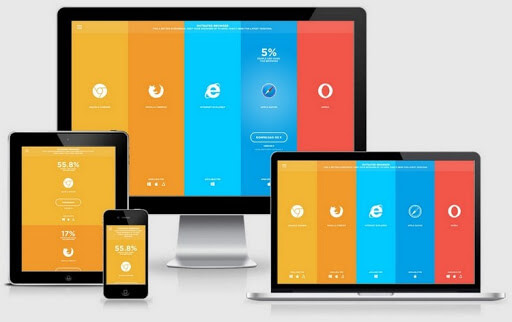
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров.
- Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера.
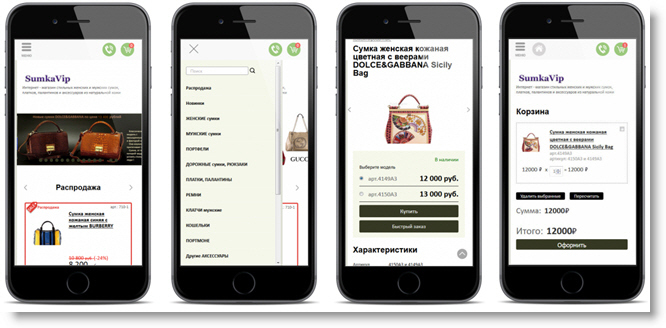
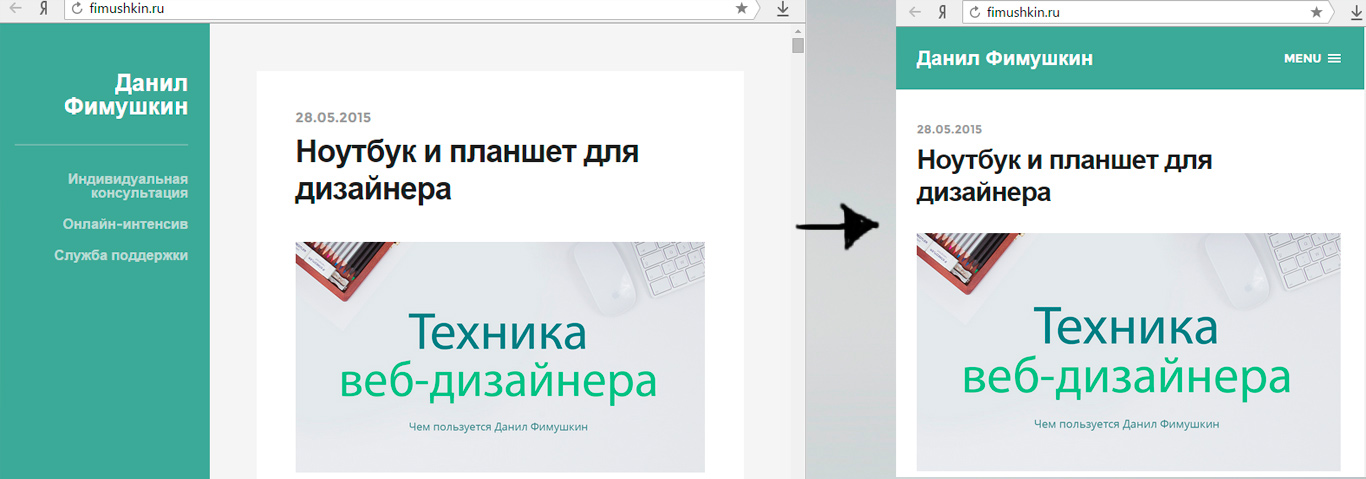
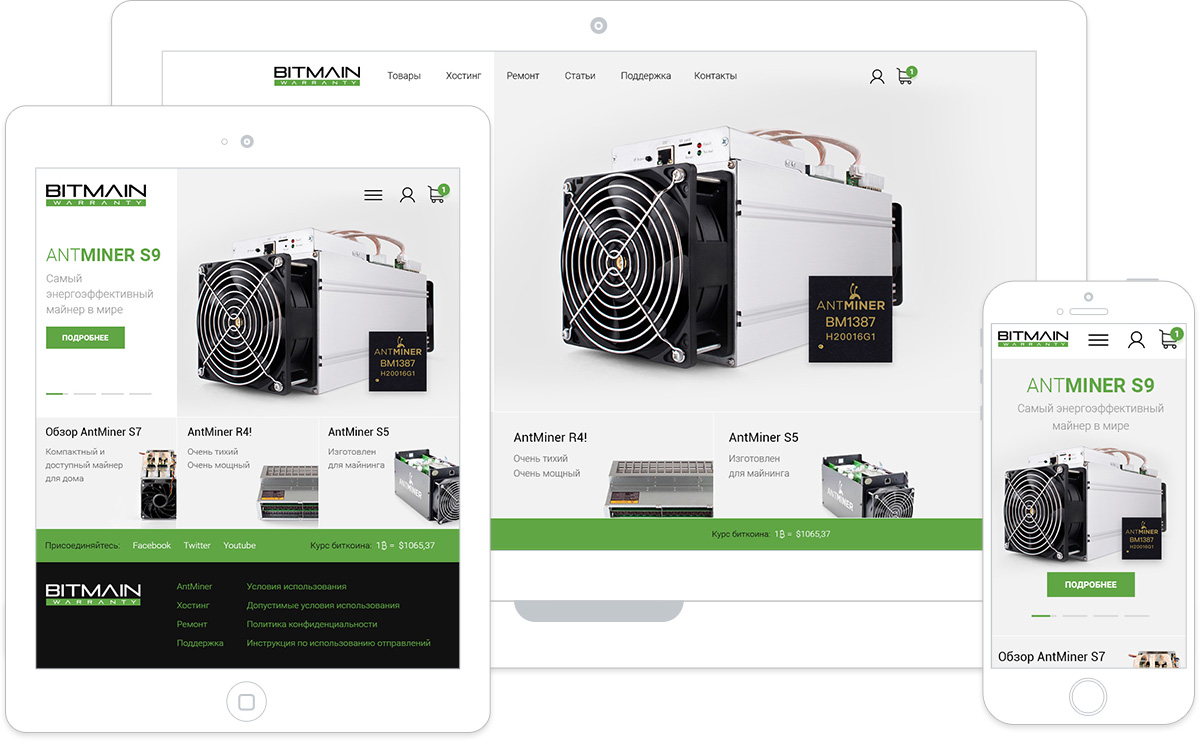
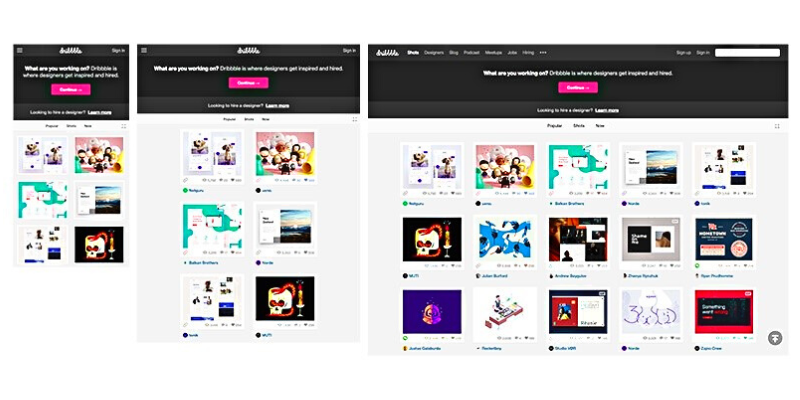
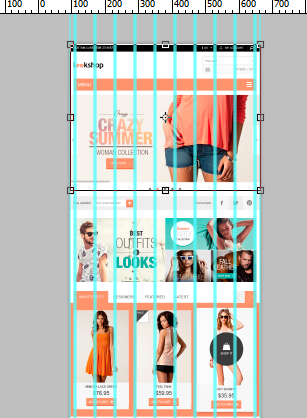
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя.













Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах.