Как сделать фиксированное меню на сайте

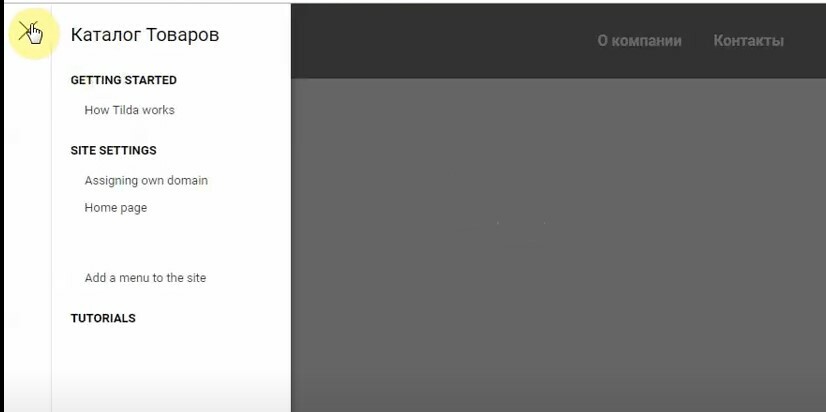
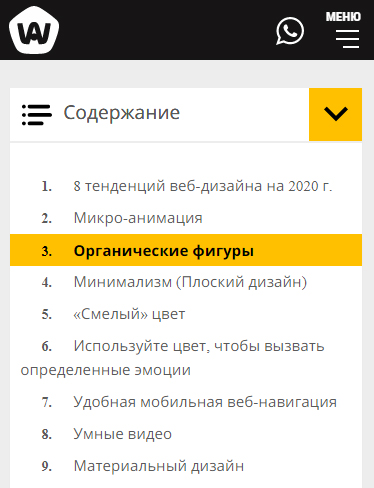
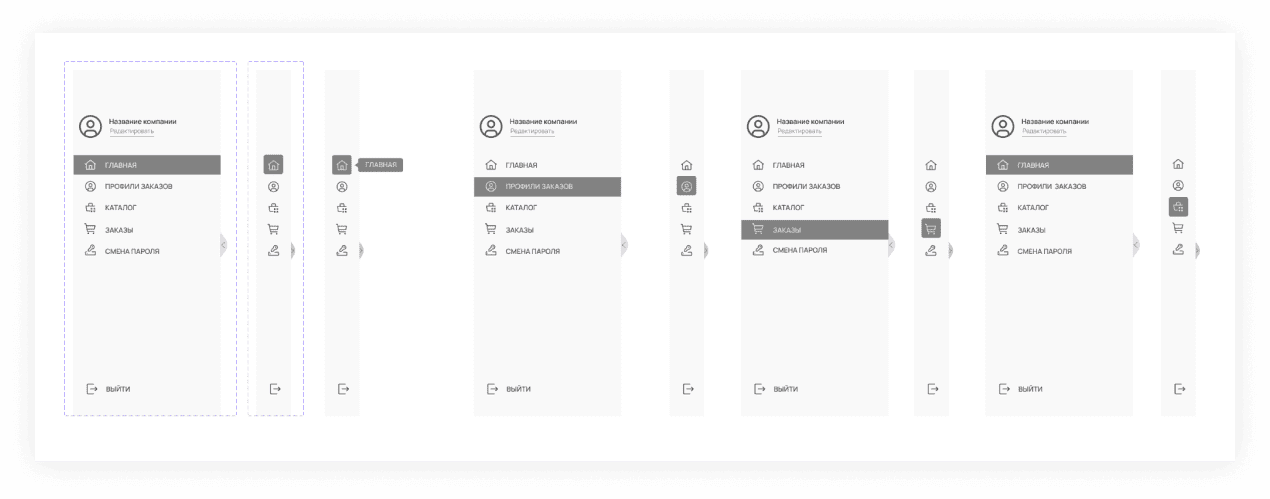
Дизайн меню сайта: как сделать навигацию удобной
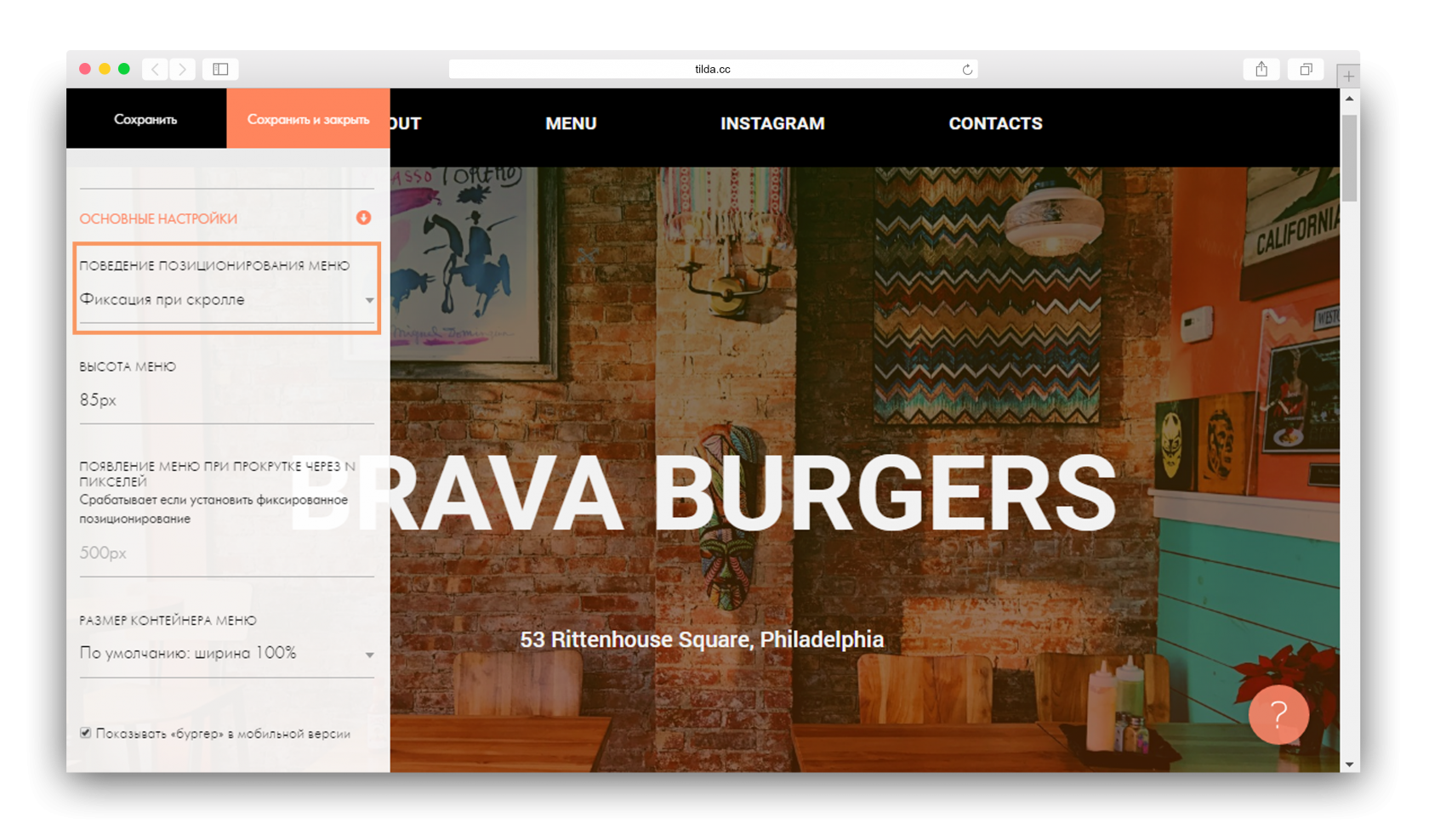
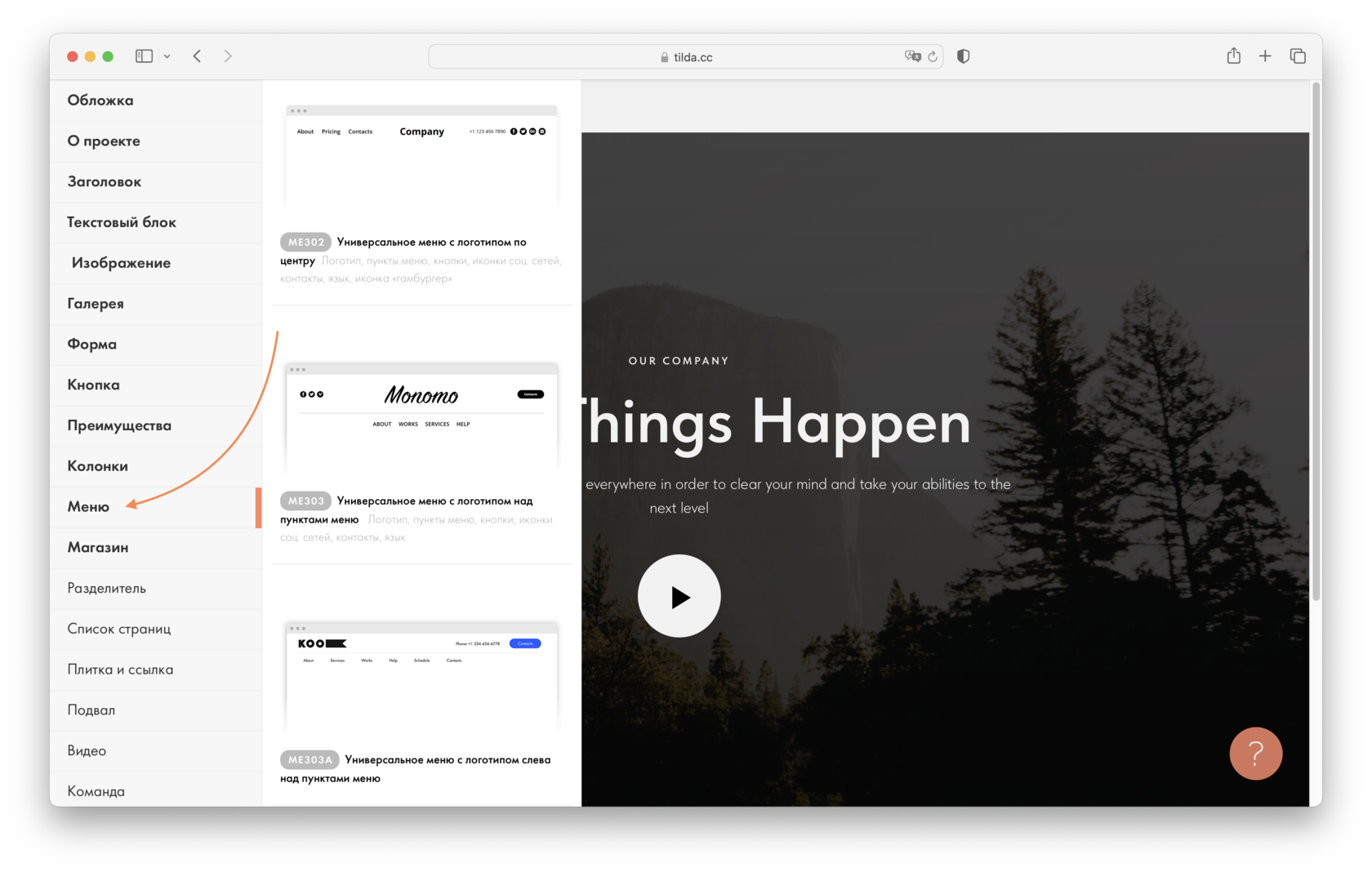
Очень часто при разработке сайта возникает необходимость создания фиксированного меню. Фиксированное меню — это меню которое закреплено зафиксировано в верхней части страницы сайта и остается на месте при прокрутке. Так-же бывает необходимо создать липкое меню — меню, которое прокручивается вместе с контентом страницы до определенного момента, а затем фиксируется прилипает и остается на месте при дальнейшей прокрутке. Для новичков в сайтостроении обе этих задачи вызывают определенные трудности, хотя в создании как фиксированного, так и липкого меню, ничего сложного нет.















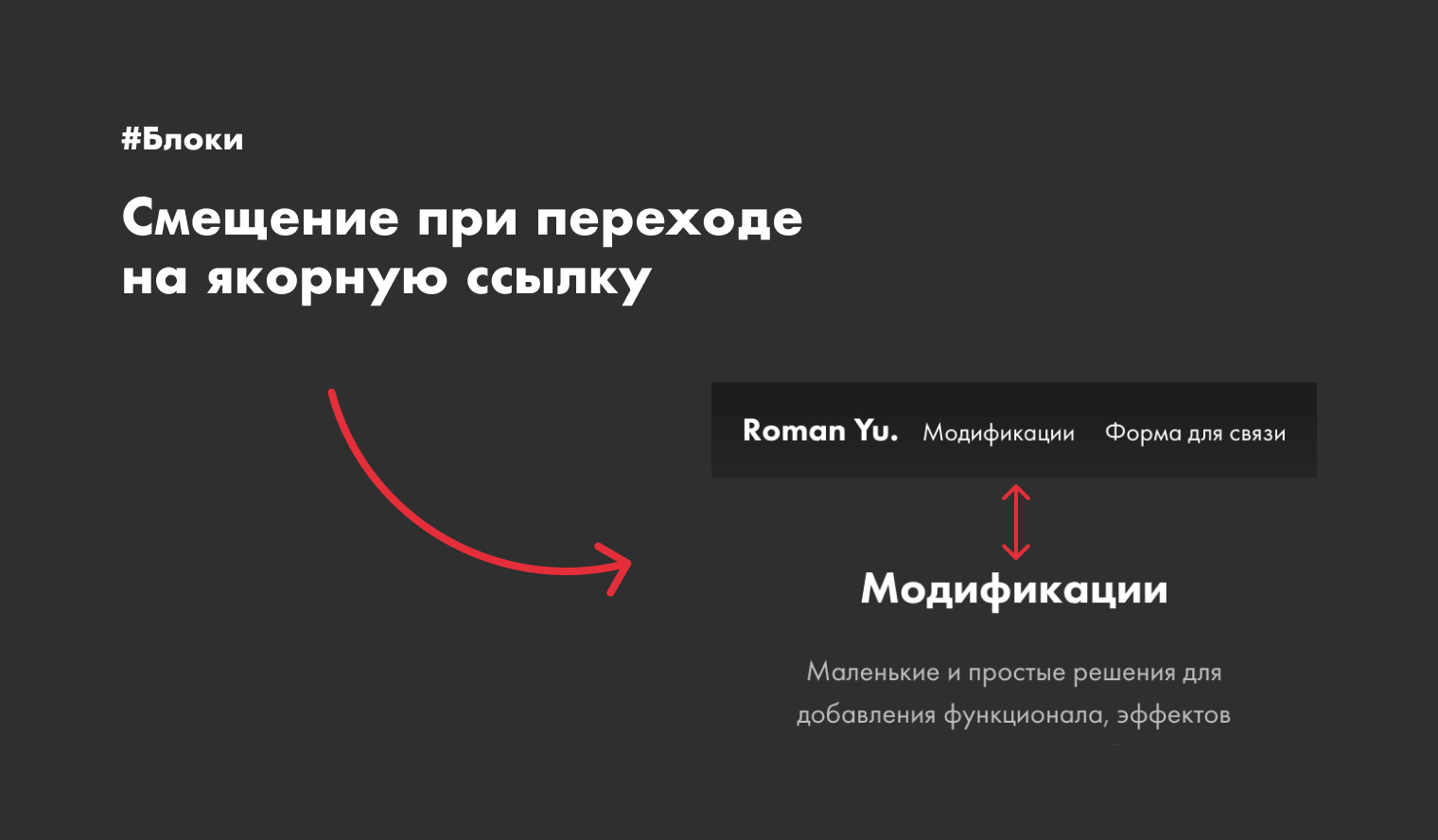
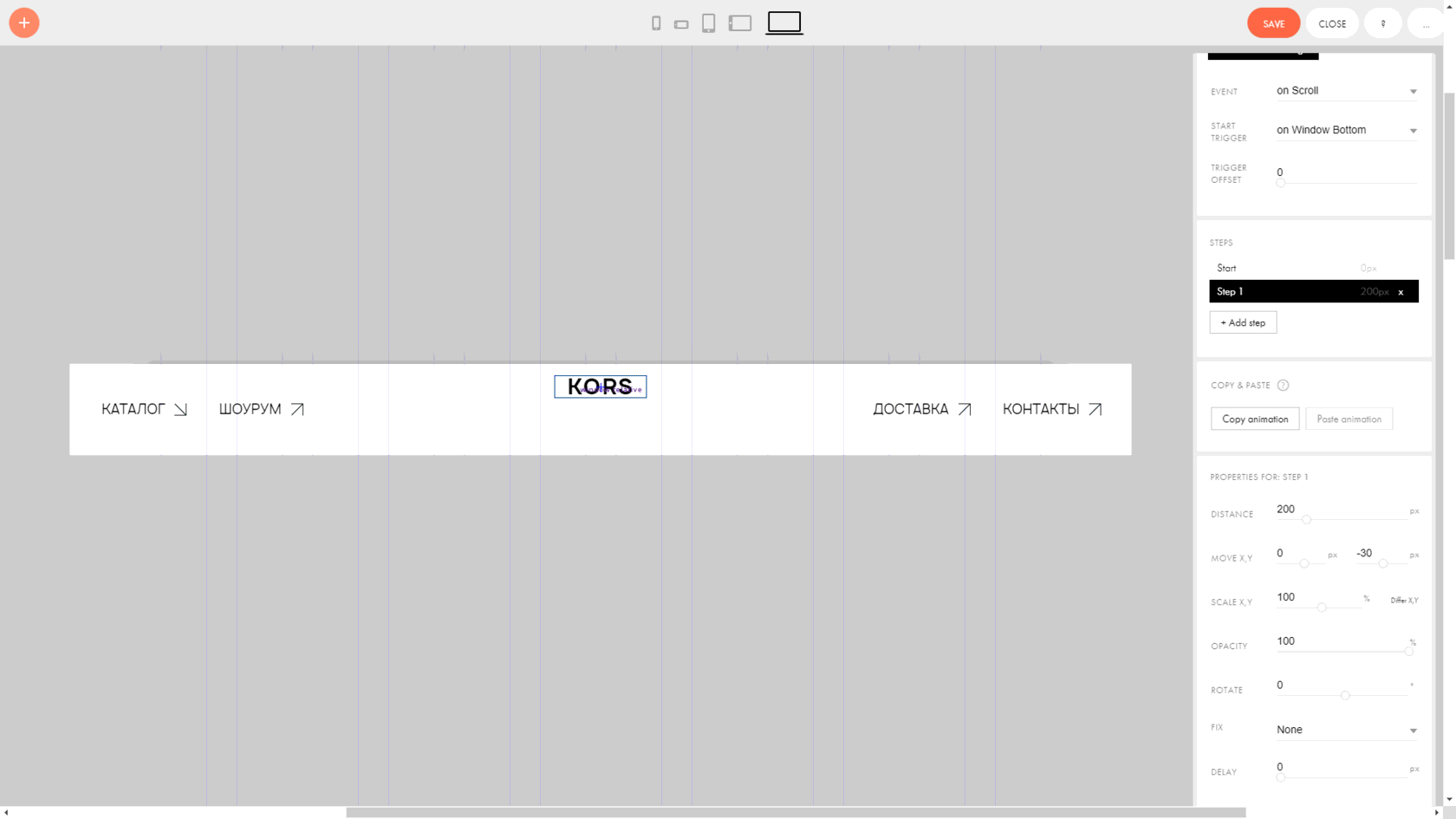
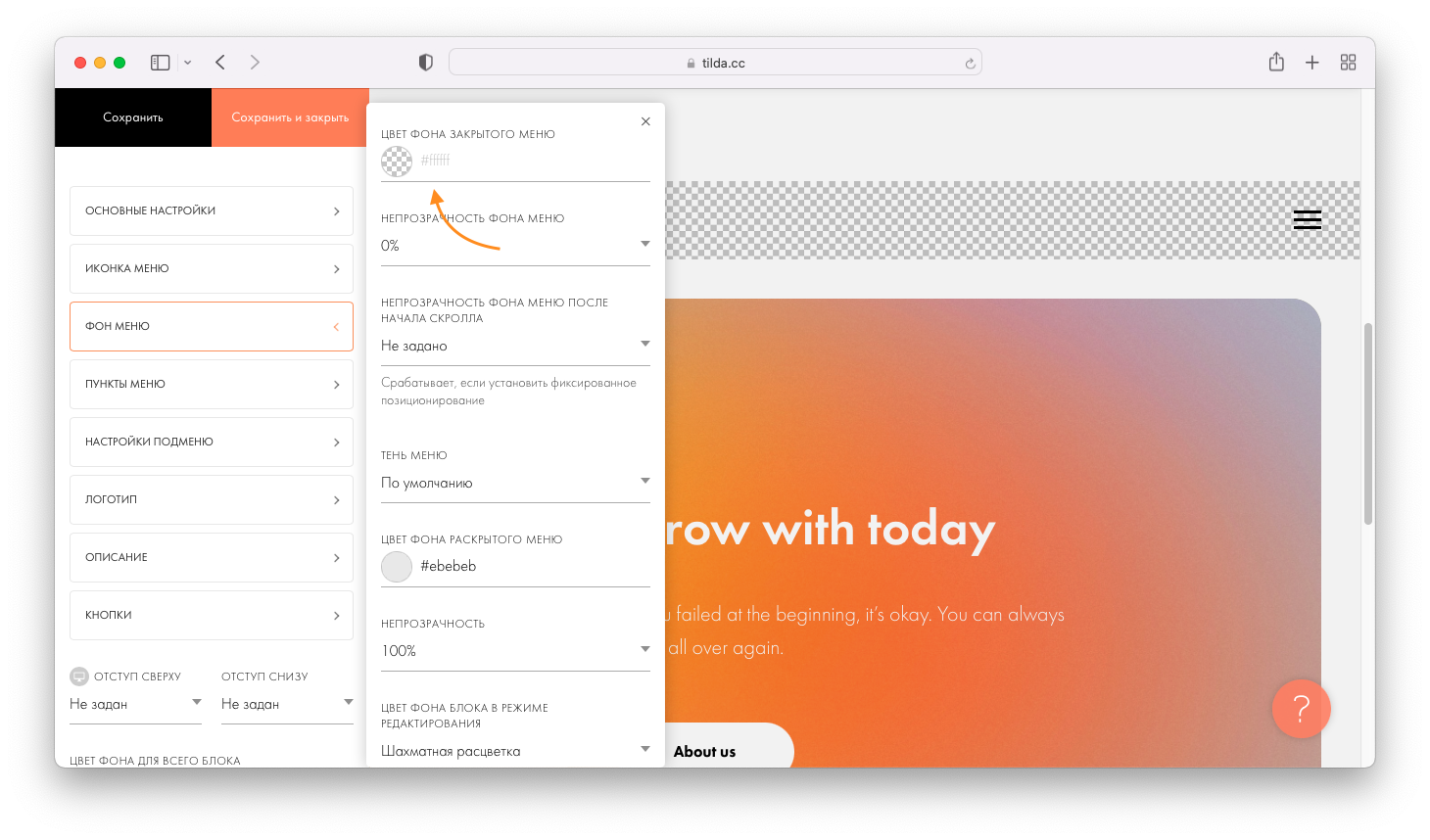
С момента публикации первой версии данной заметки прошло уже несколько лет, но текущая информация все еще актуальна. Просто хочу дополнить ее разбором одной нетипичной и сложной ситуации, с которой на днях столкнулся по фрилансу. Новичкам озвученные здесь приемы точно пригодятся, плюс запишу их для себя, так как похожие задачи возникают время от времени. В статье я не буду вдаваться в подробности всех деталей кода, укажу лишь основные нюансы. Можете скопировать эти примеры и попрактиковаться с ними на своих проектах, ну а полным новичкам — не помешает дополнительно глянуть сервис обучения верстке Interneting is Hard.











Swift Design. Instagram —. Telegram —.







Похожие статьи
- Коралловая рубашка с чем носить - Коралловая куртка: с чем носить - Женский сайт. Куртки Pinterest
- Замена грм шевроле лачетти своими руками - Шевроле лачетти: замена ремня ГРМ 1.6, 1.4
- Буквы с именами своими руками - Мягкие объемные буквы-подушки. Шитье - Клуб рукоделия
- Встраиваемые кровати своими руками чертеж - Карта сайта