Как сделать плавный переход в анимации

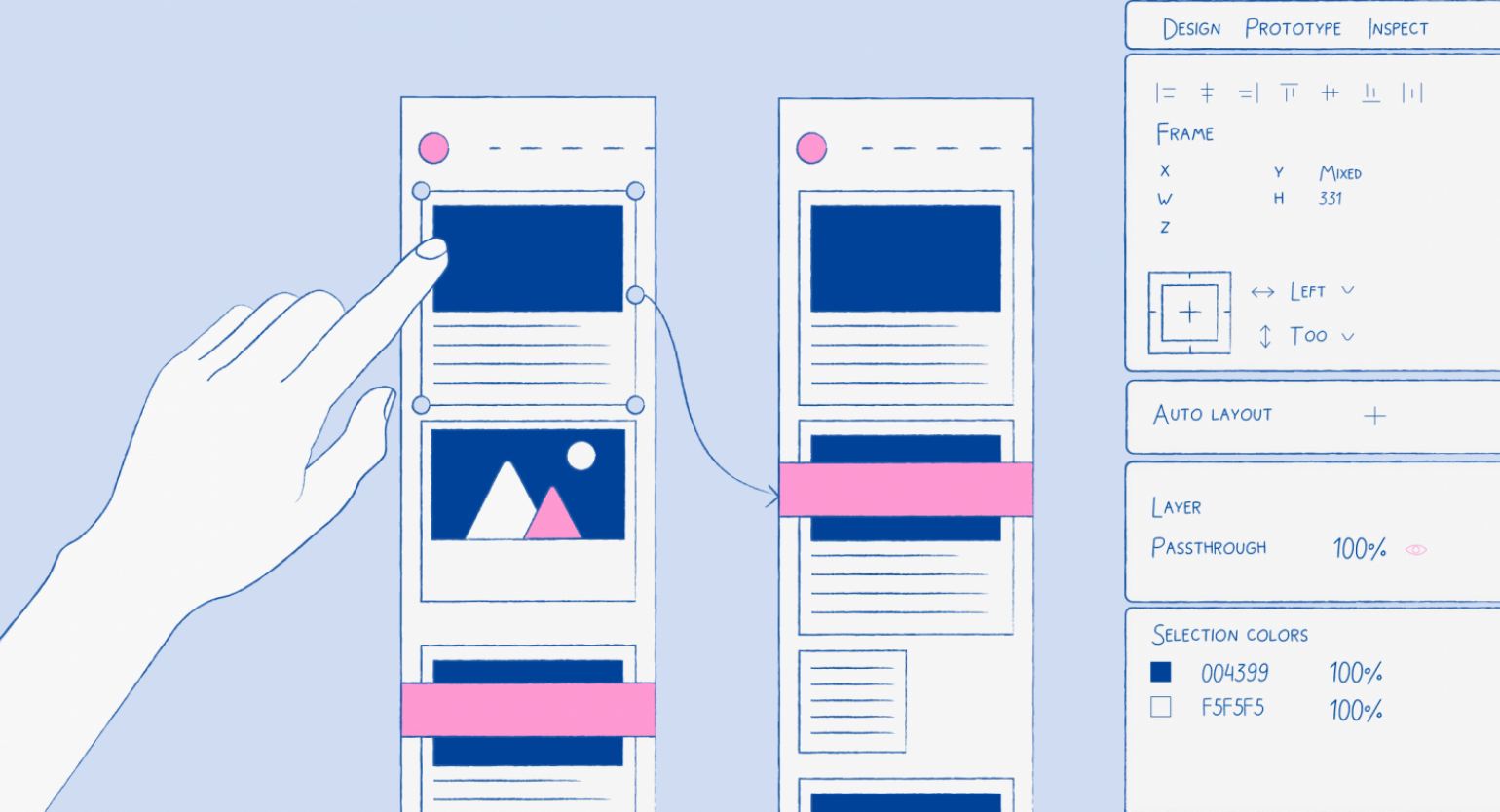
Как создать сайт с плавным переходом между разделами
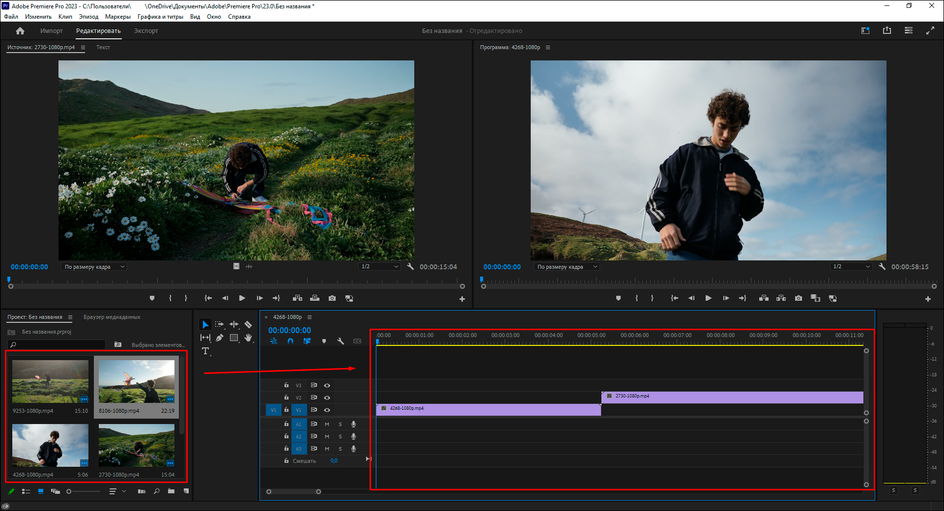
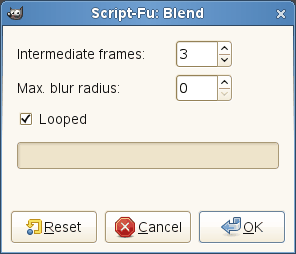
Суть такая - есть две анимации одного объекта. Поза в конце первой условно похожа на позу в начале второй. Если их склеить топорно показывая на одном фоне , то переход слишком явный, как бы сделать его сглаженным? Я бы хотел что-то, что действует по следующему алгоритму - 1 На вход принимает два кадра, и количество кадров, которое нужно сгенерить для перехода; 2 - рассчитывается цвет в каждом пикселе первого и второго кадра; 3 - генерятся промежуточные кадры, где каждый пиксель переходит между двух состояний.











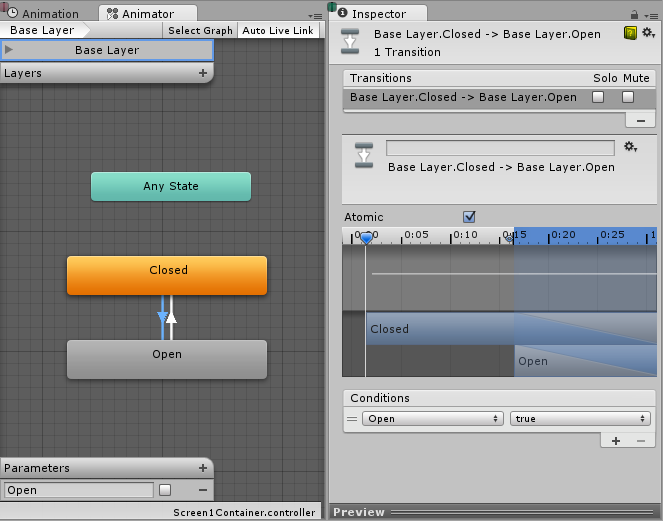
Как сделать красивый плавный переход между экранами на Android. Download now Download to read offline. Podlodka i os crew 8. Podlodka i os crew 8 ssusercc.
- Примеры использования
- Предыдущее посещение: Сегодня,
- Для применения gif-анимации с эффектным переходом между двумя картинками нужно: указать эти две картинки на вашем компьютере или телефоне, нажать кнопку ОК, подождать несколько секунд.
- Все сервисы Хабра.
- Преимущества плавных переходов
- Многие из вас видели анимированные GIF картинки на которых одно изображение плавно сменяет другое. Сделать такую анимацию при помощи программы Adobe Photoshop очень просто.
- Когда пользователь наводит курсор на объект или нажимает на него, псевдокласс hover срабатывает мгновенно.
- Все сервисы Хабра.
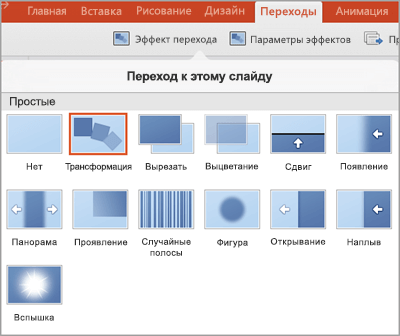
- «Выведение изображения» (Fade)
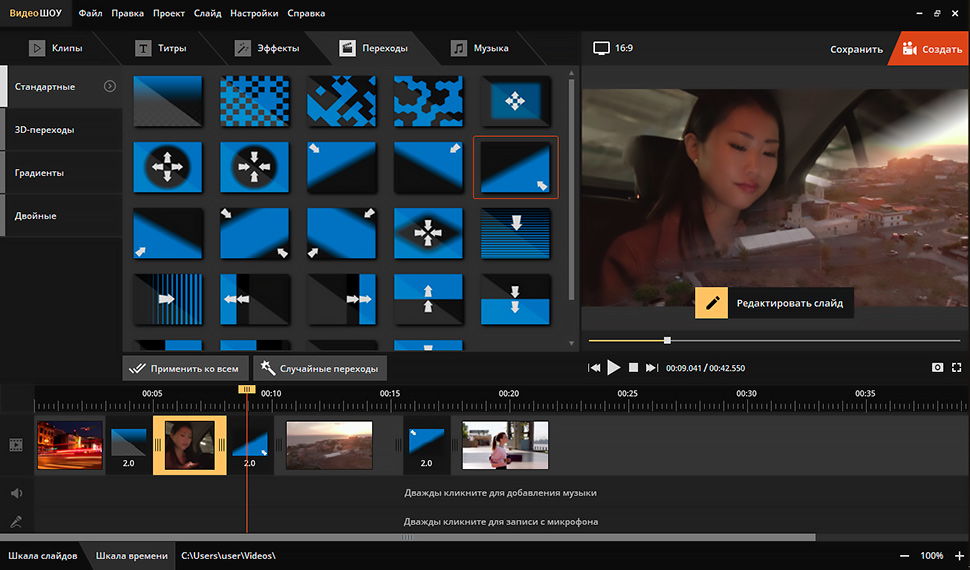
- При создании фильма вы должны решить, как будут оформлены его начало и конец.
- Евгений Шкляр. CSS-свойство transition служит для создания плавных переходов между двумя состояниями элемента.
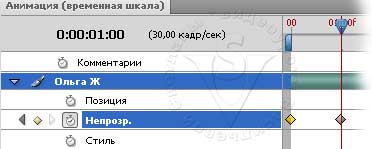
- Рисунок













Блог IT школы Mobios. Можно ли быстро освоить принципы работы Афтер Эффект? Афтер эффект уроки — то, благодаря чему многие специалисты научились создавать качественные видеоролики, музыкальные клипы, а также различного рода титры и другие элементы оформления при создании телевизионных программ. Все чаще современные веб-мастера прибегают к использованию именно этой программы, так как она является не только простой, но еще и имеет расширенные возможности. Чем удобна программа афтер эффект? Каждый из нас сможет вспомнить огромное количество роликов, которые были созданы