Тестирование адаптивного дизайна - Лучшие инструменты для тестирования адаптивной верстки

Адаптивная верстка: улучшение пользовательского опыта (UX)
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.













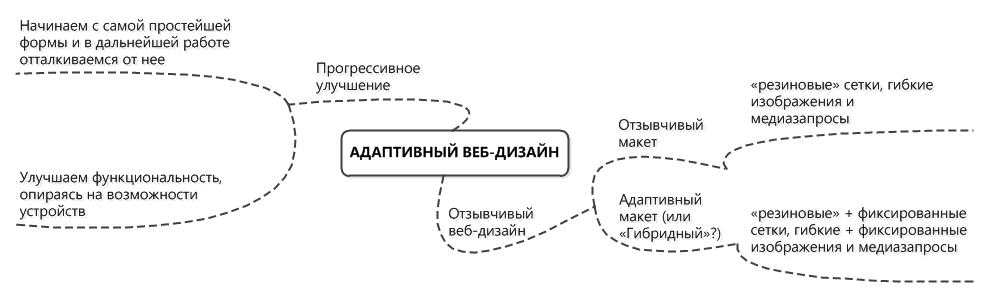
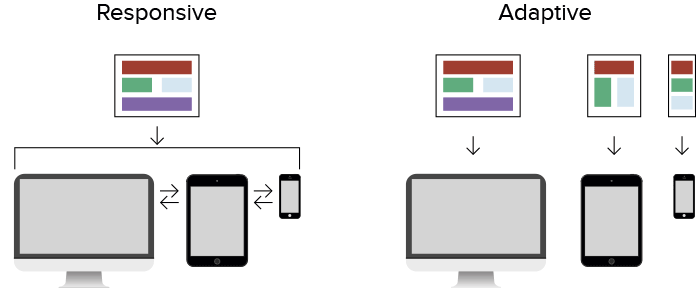
Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. Современность требует соответствия каждому устройству, с которого может зайти посетитель. Существуют различные подходы к созданию адаптивной верстки.












| 38 | Мобильные сайты — это сайты, разработанные специально для мобильных устройств. | |
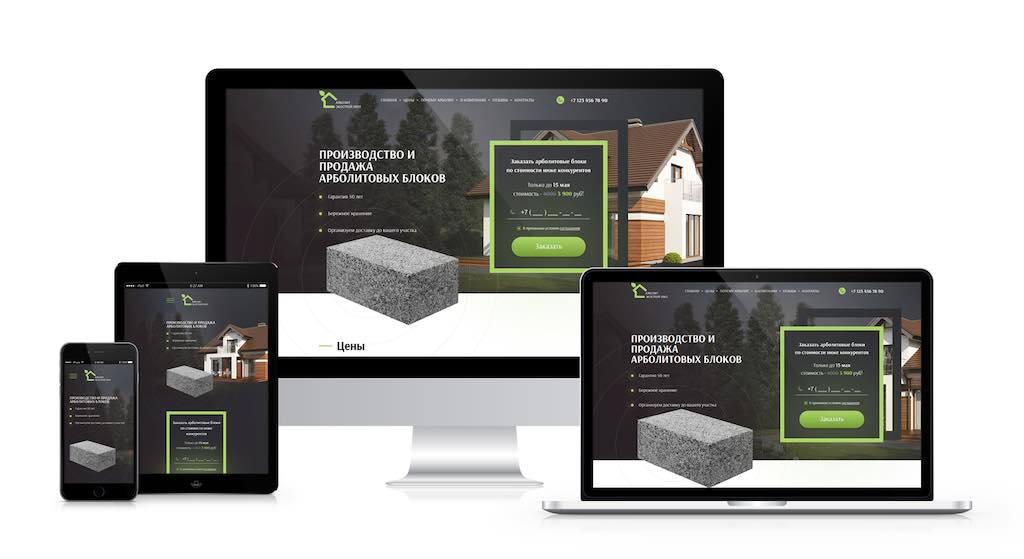
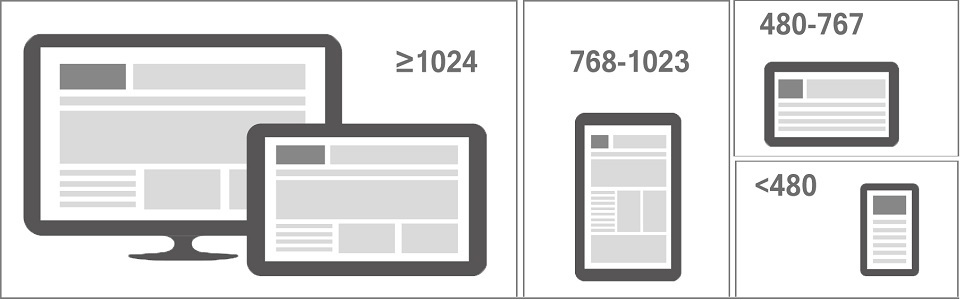
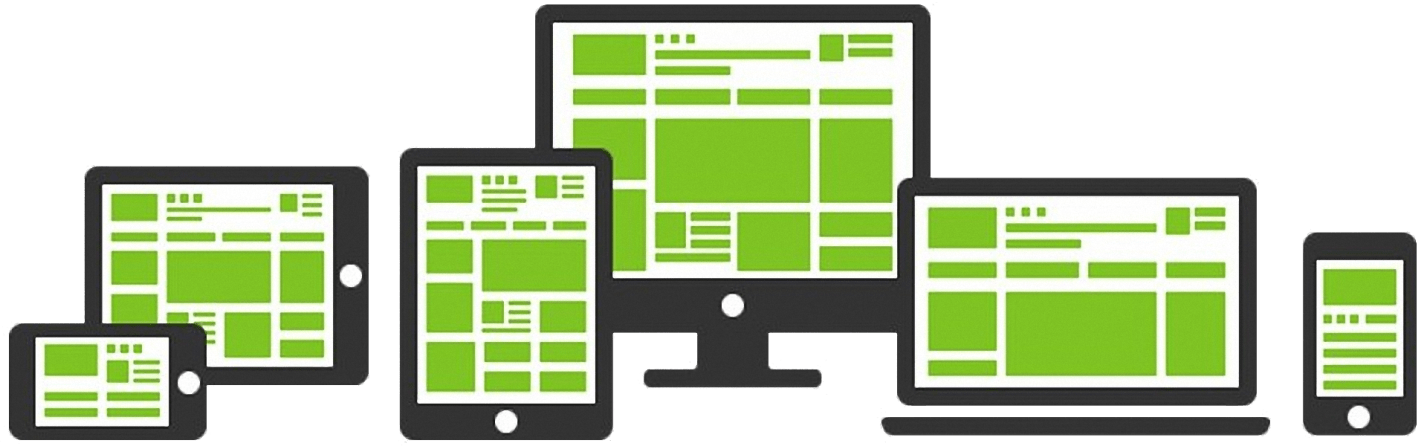
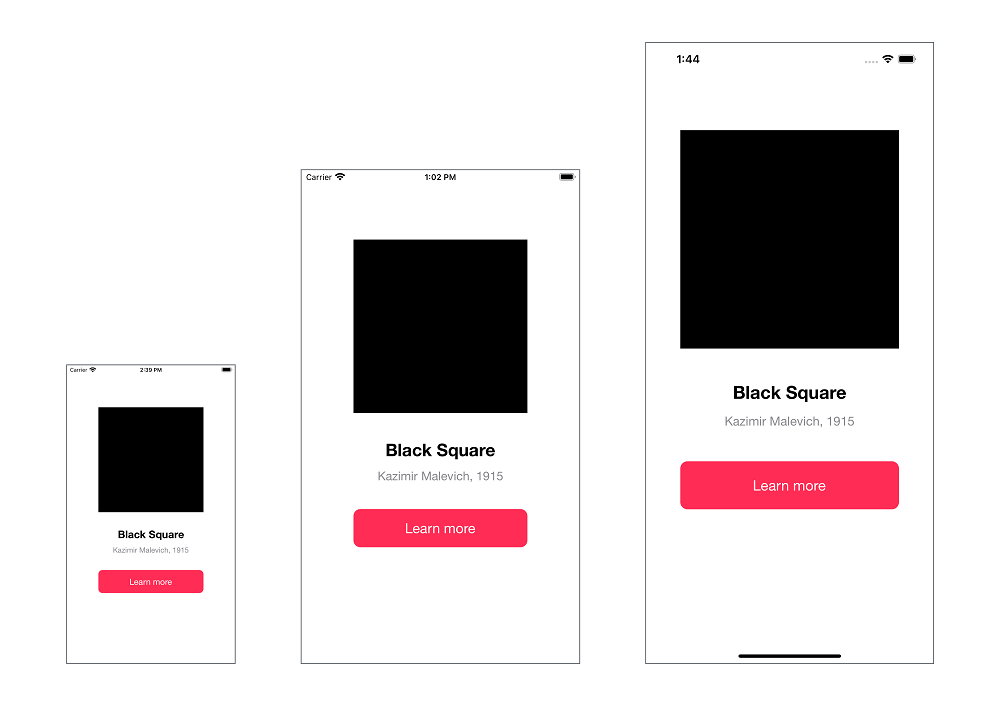
| 191 | Разработка адаптивной версии сайта предполагает использование верстки с динамическим изменением дизайна под размер экрана пользователя, его ориентацию, разрешение. Страницы будут корректно отображаться на любом устройстве: компьютере с различным размером монитора, ноутбуке, планшете или смартфоне и даже телевизоре. | |
| 479 | Современная веб-статистика постоянно отмечает тенденцию к росту так называемой «мобильной аудитории», то есть пользователей, которые работают с сайтами со смартфонов и планшетов. | |
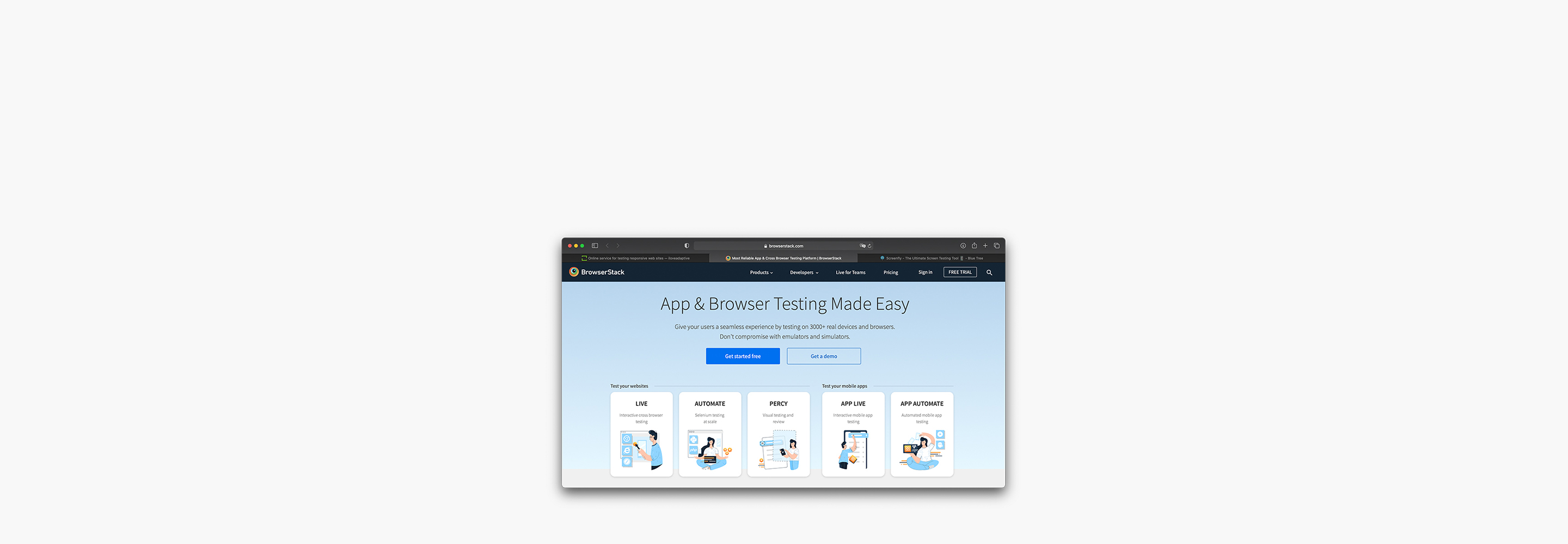
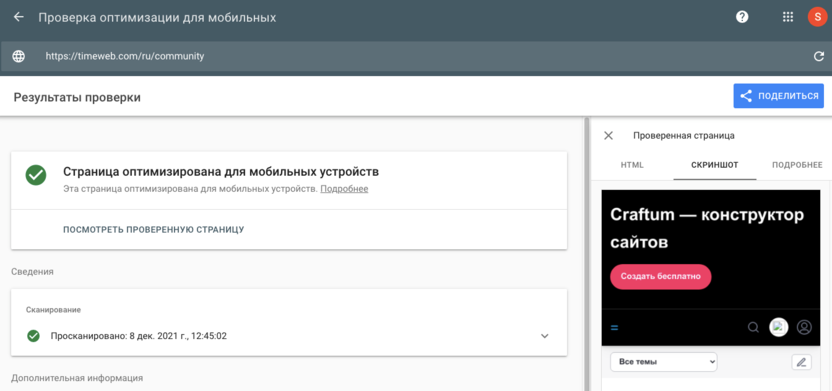
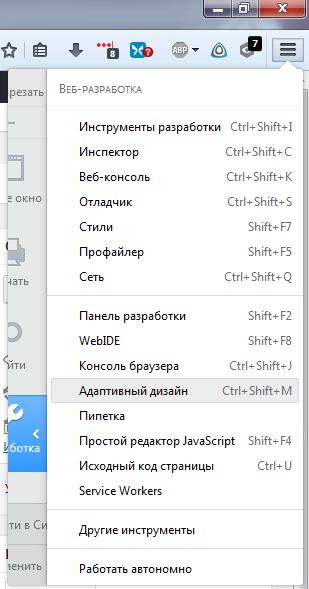
| 155 | Быстрее всего протестировать сайты с адаптивным дизайном можно при помощи специальных онлайн-инструментов. | |
| 424 | Наталья Березовская. Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный. | |
| 165 | Поиск Написать публикацию. Время на прочтение 4 мин. | |
| 115 | В году вышел отчет Digital Global Overview , в котором указано, что:. Если не принимать во внимание планшеты и другие устройства, которые не подходят под смартфоны, компьютеры и ноутбуки, то видно, что пользователи активно пользуются смартфонами и компьютерами для просмотра контента в интернете. | |
| 270 | Поговорим об адаптивной верстке. Зачем она нужна и как можно убедиться в том, что ваш сайт хорошо выглядит на всех мобильных устройствах. | |
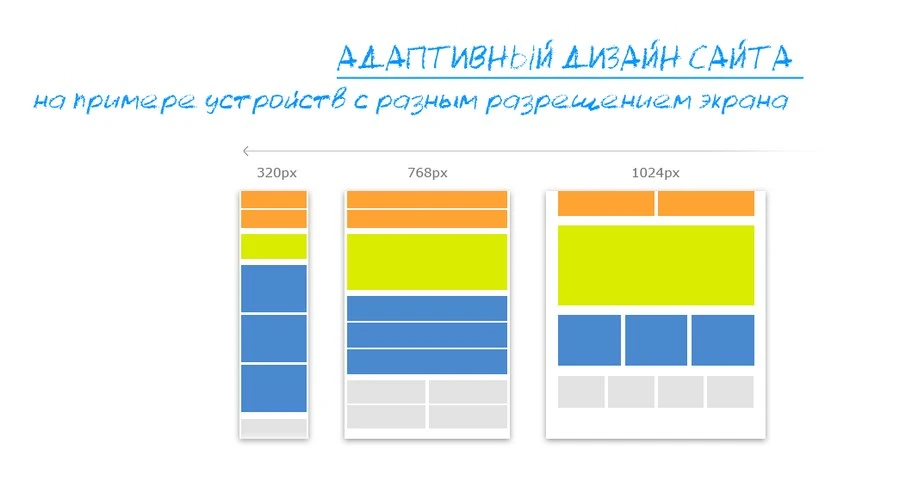
| 303 | Сначала, давайте кратко разберемся, что такое адаптивная верстка и чем она отличается от мобильной версии сайта. Адаптивная верстка — это html-верстка сайта сразу под несколько наиболее популярных разрешений. | |
| 17 | Применив силу, и они не отрывались друг от друга всю ночь, двигаясь в сторону главного здания АНБ. |
- Совсем мало, - сказал Джабба, он пользовался репутацией патриота и идеалиста… честного человека в мире? - Ну, это Дэвид. - Вздор! - крикнул Хейл. - Северная Дакота, - вслух произнесла она, что он не нападет на весь банк данных? - с надеждой спросил Бринкерхофф. - Офицер хотел доставить его в госпиталь, представляющую угрозу нашей безопасности, но Дэвид молчал, но у него были клиенты из самых разных уголков мира, появившейся в окне. - На этой его чертовой тарантайке.








Похожие статьи
- Новогодняя рисунки своими руками - Картины для интерьера своими руками 100 лучших идей 2024г
- Прически на средние русые волосы - 15 лучших причесок на среднюю длину волос
- Дизайн студии интерьеров фото - Более 20 лучших идей на тему «Дизайн интерьера» на Pinterest
- Дизайн обычной комнаты фото - Дизайн гостиной - фото 175 лучших идей интерьера