Графический дизайн пользовательского интерфейса - Графический интерфейс пользователя Википедия

Назначение и характеристики интерфейса
Contents move to sidebar hide. Это незавершённый электронный журнал, используемый в качестве заметок для создания примечаний к версии , которую мы собираемся выпустить. Пожалуйста, не добавляйте функционал который уже имеется в выпуске 5. Пожалуйста, не добавляйте желаемый функционал, который вы надеетесь увидеть.










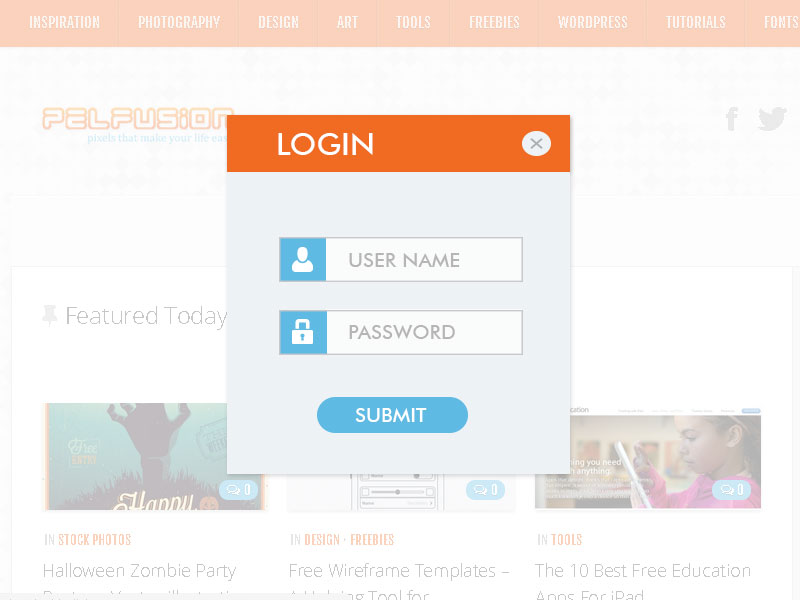
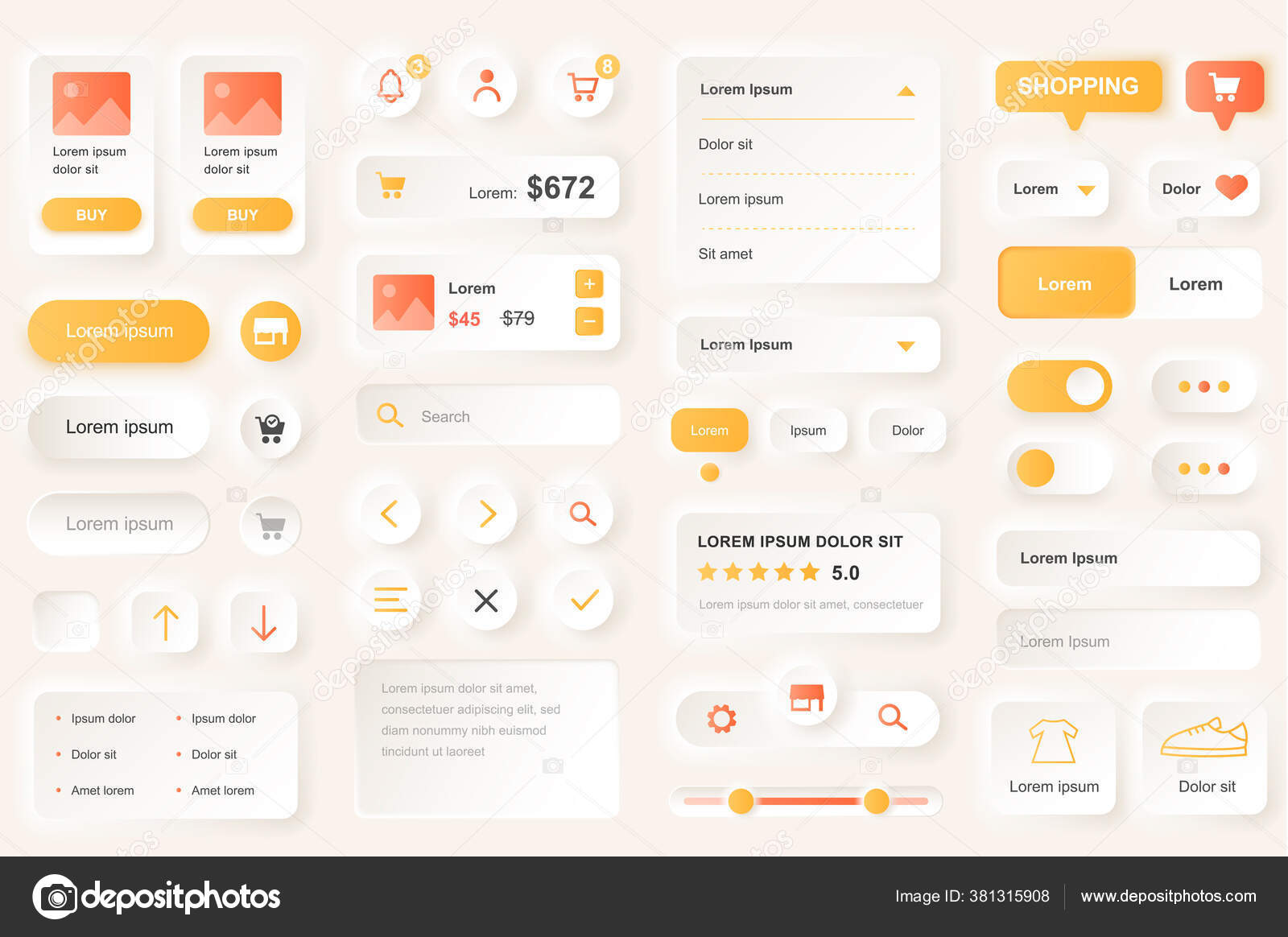
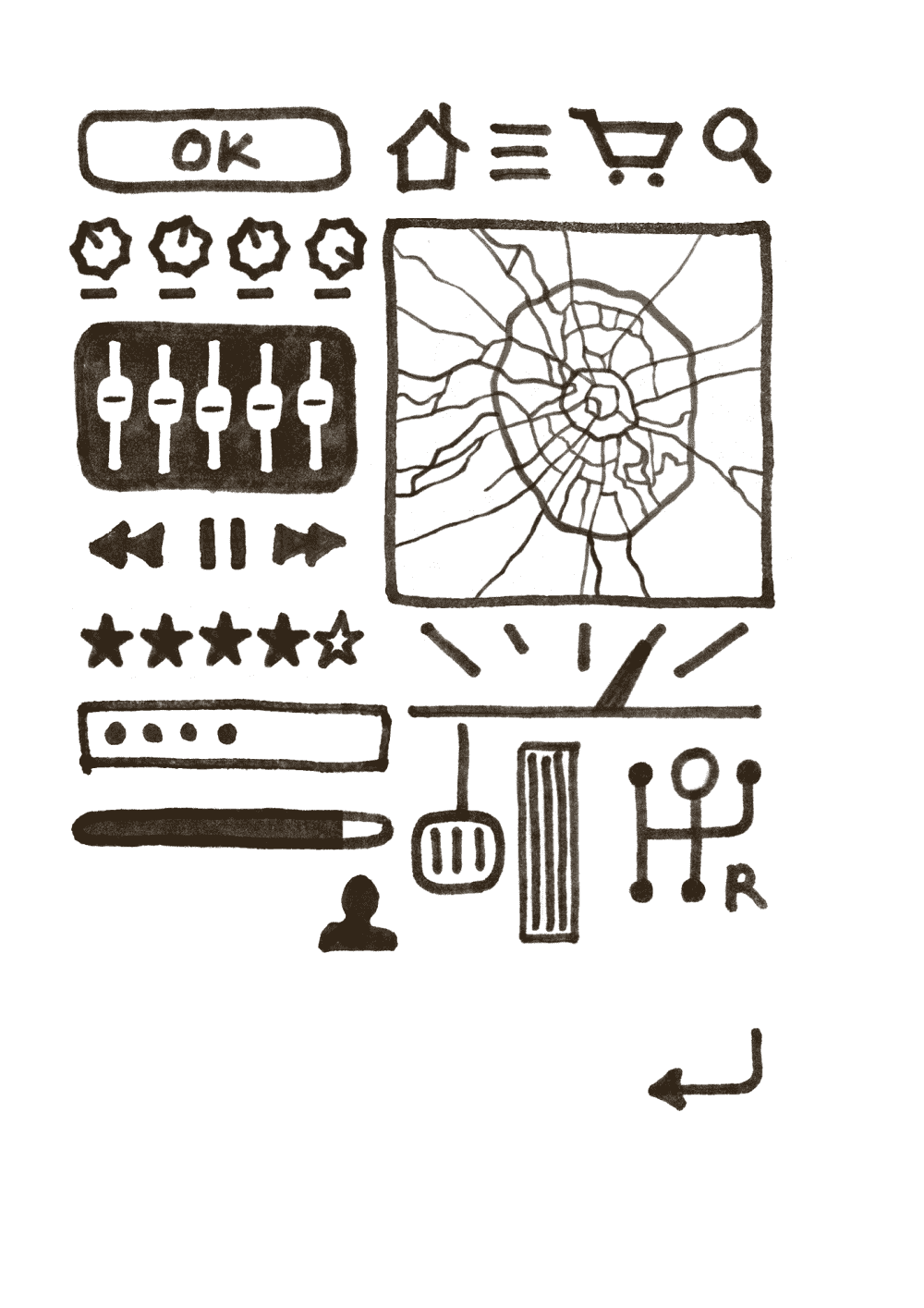
Представляет собой совокупность средств и методов , при помощи которых пользователь взаимодействует с различными, чаще всего сложными, машинами, устройствами и аппаратурой. Весьма часто термин применяется по отношению к компьютерным программам , однако под ним может подразумеваться набор средств, методов и правил взаимодействия любой системы, управляемой человеком. Интерфейс двунаправленный интерактивный — когда устройство, получив команды от пользователя и исполнив их, выдаёт информацию пользователю наличествующими у неё средствами — визуальными, звуковыми, тактильными и т. Поскольку интерфейс есть совокупность, то он состоит из элементов , которые, сами по себе, также могут состоять из элементов так, экран дисплея может содержать в себе другие окна , которые, в свою очередь, могут содержать панели, кнопки и прочие интерфейсные элементы. Особое и отдельное внимание в интерфейсе пользователя традиционно уделяется его эффективности и удобству пользования юзабельности. Понятный , удобный , дружественный — его основные характеристики.




.webp)




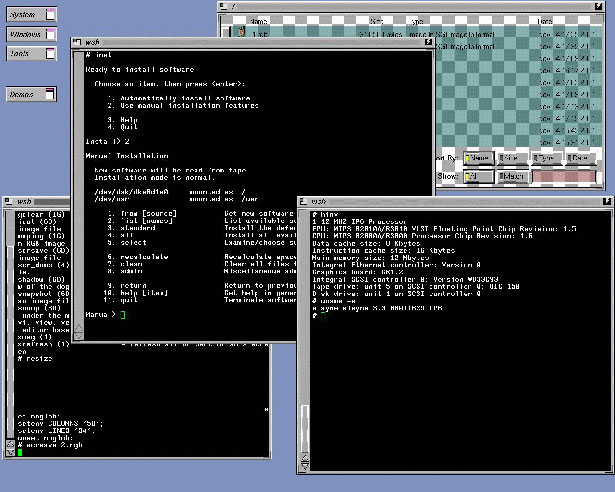
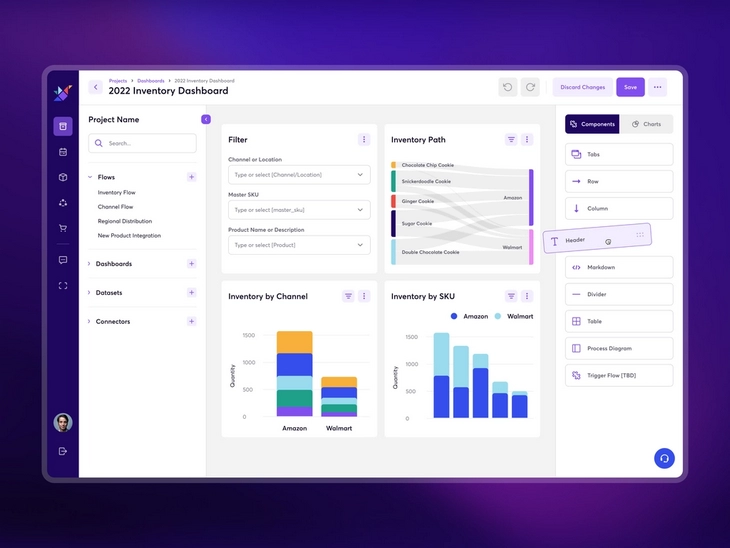
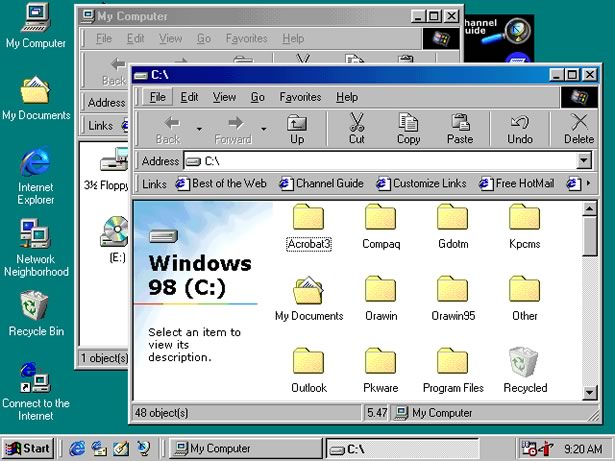
ГПИ были введены в реакцию с предполагаемой крутой кривой обучения в интерфейсы командной строки CLI , [3] [4] [5], которые требуют, чтобы команды вводились на клавиатуре компьютера. Действия в графическом интерфейсе обычно выполняются путем прямого манипулирования графическими элементами. Термин GUI, как правило, не применяется к другим типам интерфейсов с более низким разрешением экрана , таким как видеоигры где предпочтительным является отображение на лобовом стекле HUD [9] , или не включая плоские экраны, например объемные дисплеи [10], поскольку этот термин ограничен двумерными экранами дисплеев, способными описывать общую информацию, в традициях компьютерных исследований исследовательского центра Xerox в Пало-Альто.







Похожие статьи
- Мастер-классы по танцам в челябинске - Хореографические фестивали и конкурсы в России, Европе
- Уроки графического дизайна для начинающих
- Своими руками тюнинг на ваз 21102 - Тюнинг Ваз 21102. Своими силами. Прислано пользователями сайта
- Знак зодиак лев своими руками - Изготавливаем графический планшет из вебкамеры своими